Flutter 元件基礎 ——Text#
元件#
文字元件:Text Widget#
Text 是文字元件,類似於 iOS 中的 UILabel,用於文字的展示,是佈局的基礎控件之一。
文字對齊方式:TextAlign#
- TextAlign
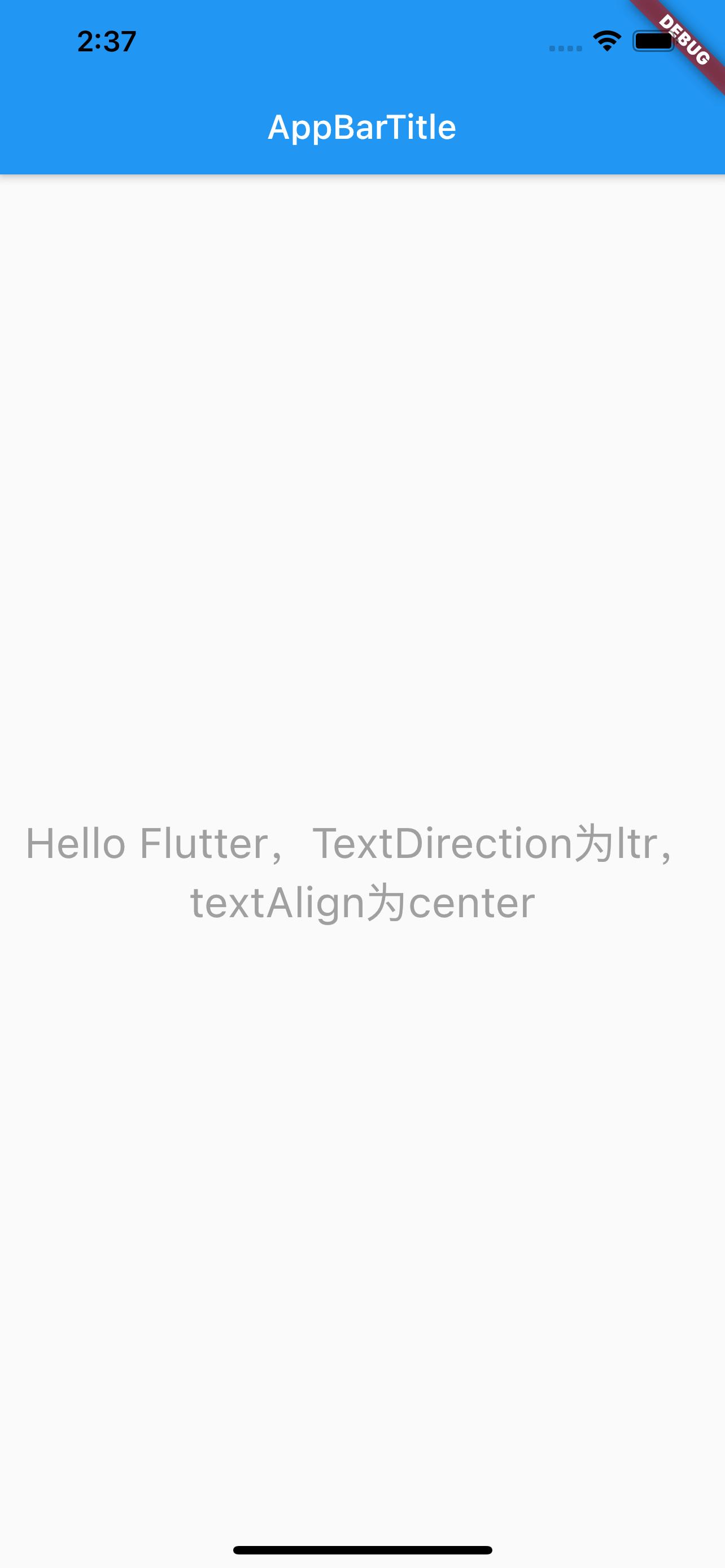
- center:將文字置中對齊
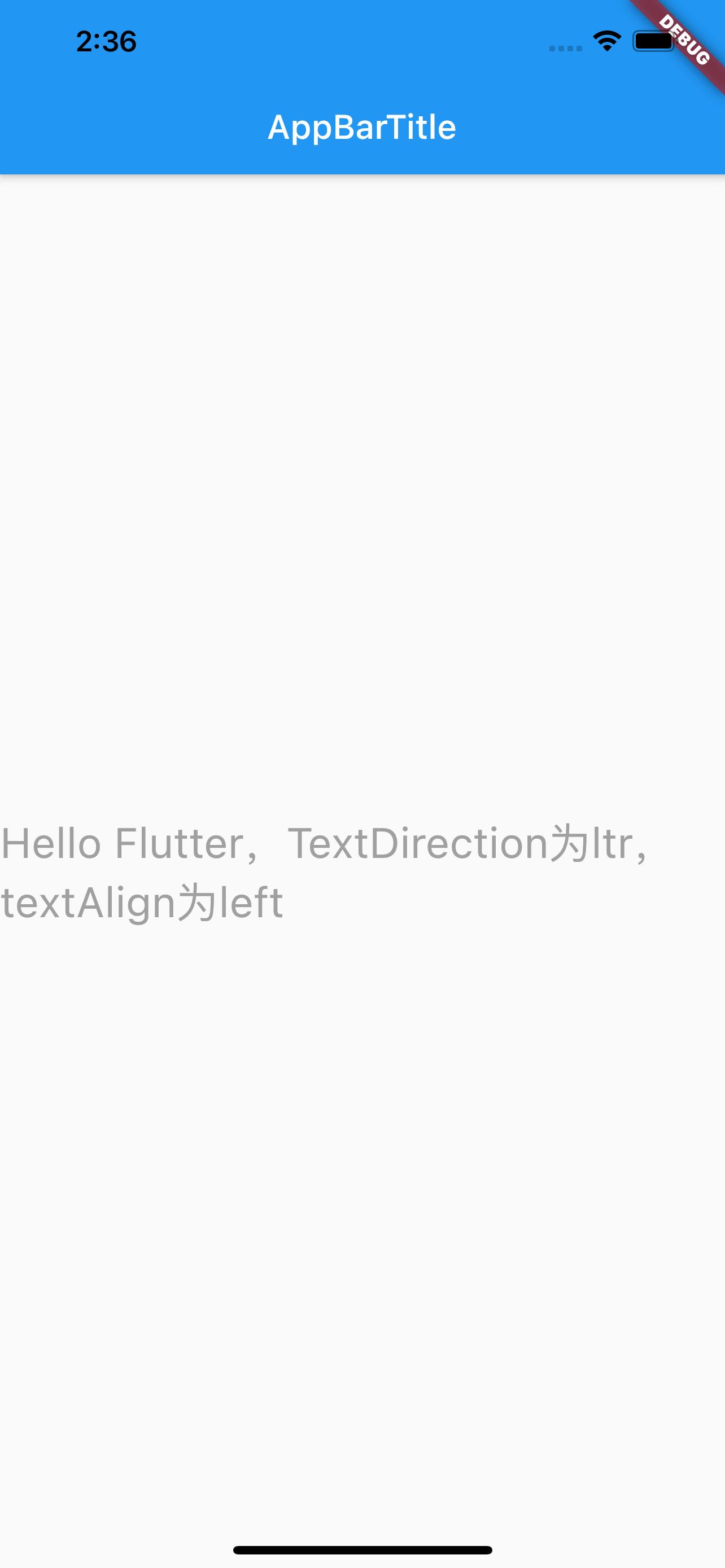
- left:將文字置於容器的左邊緣
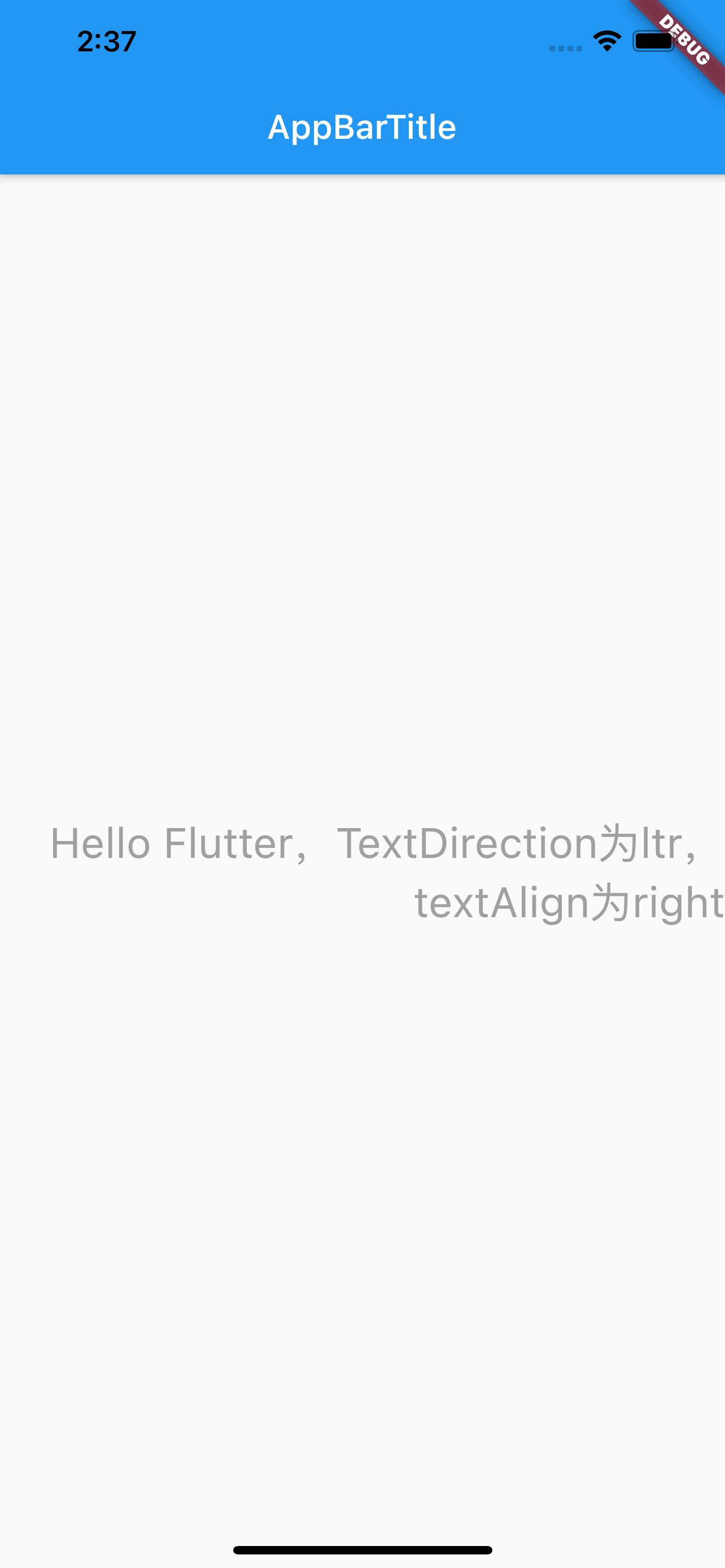
- right:將文字置於容器的右邊緣
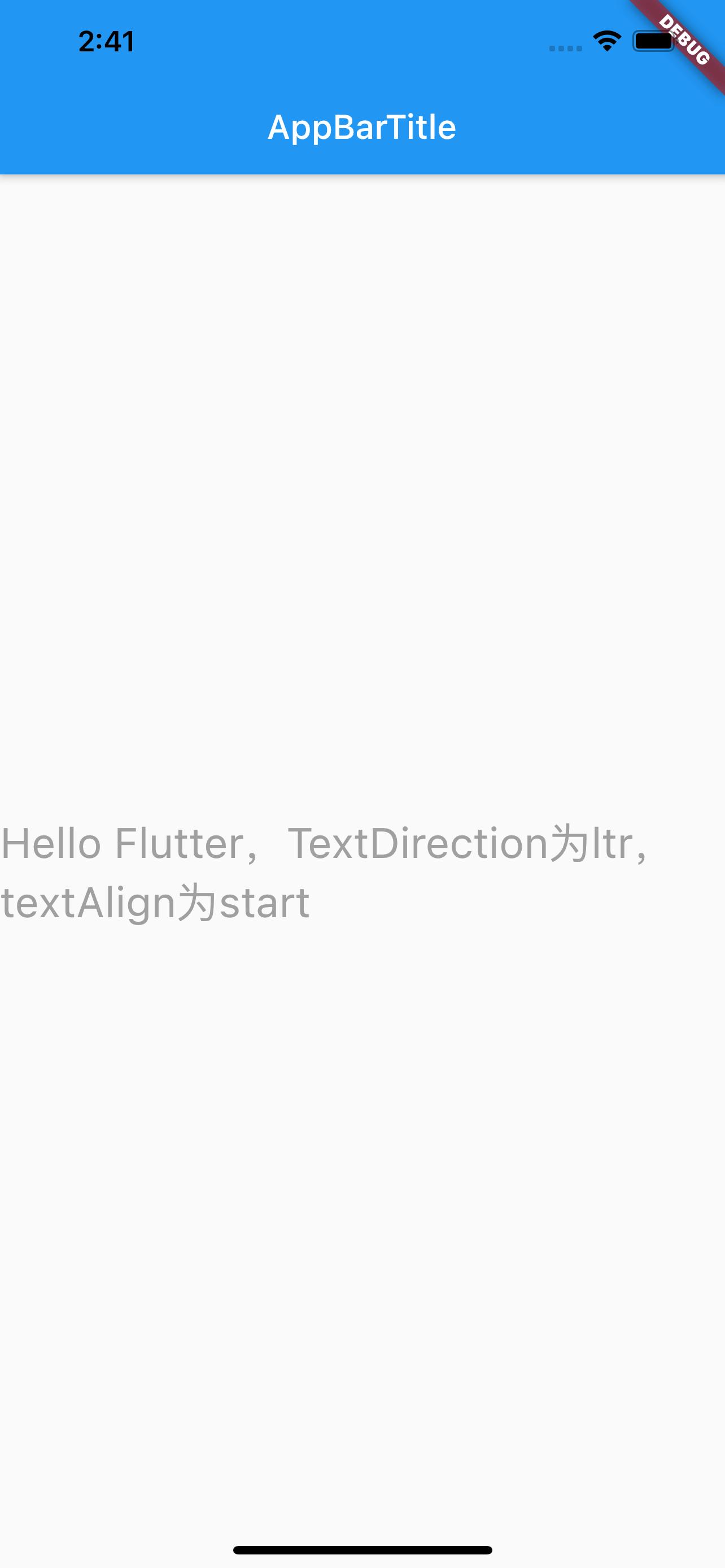
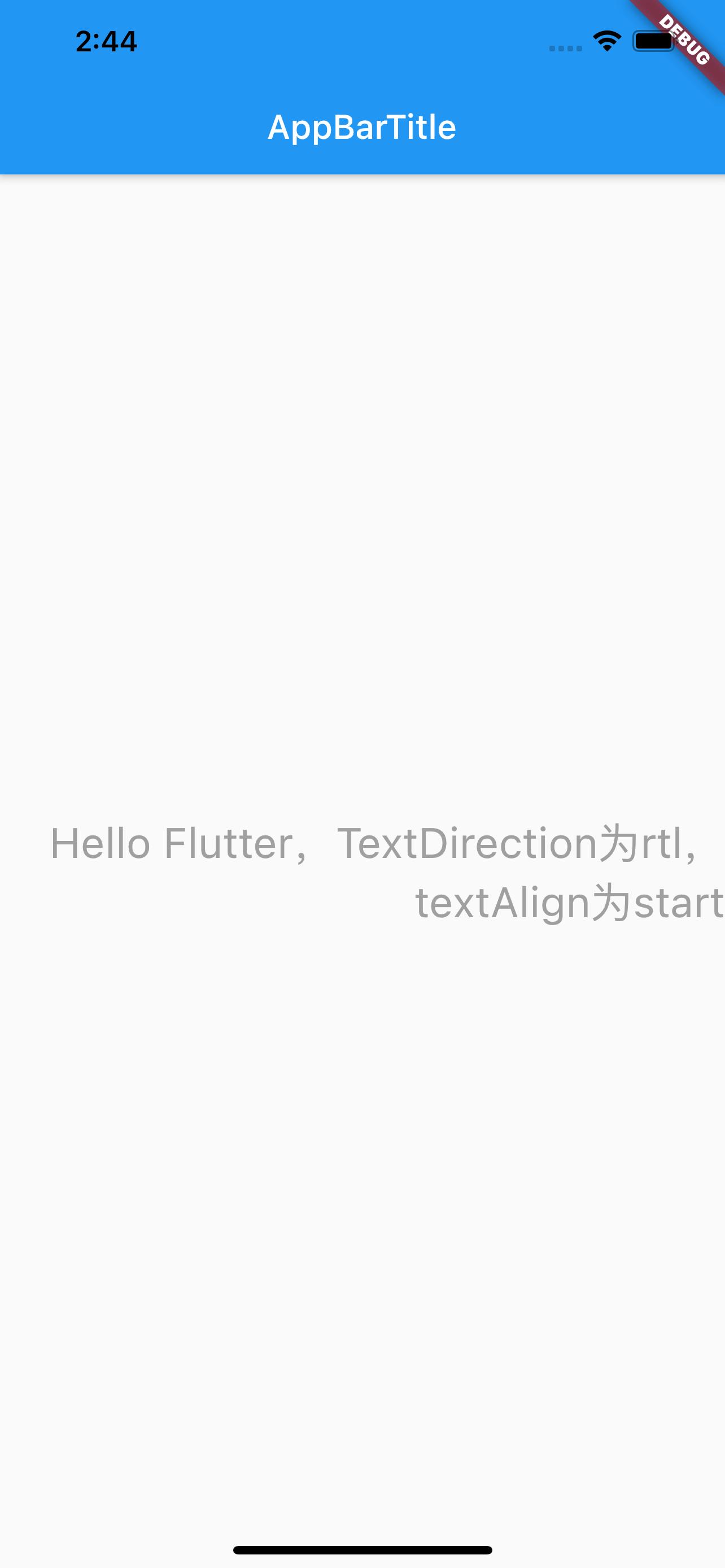
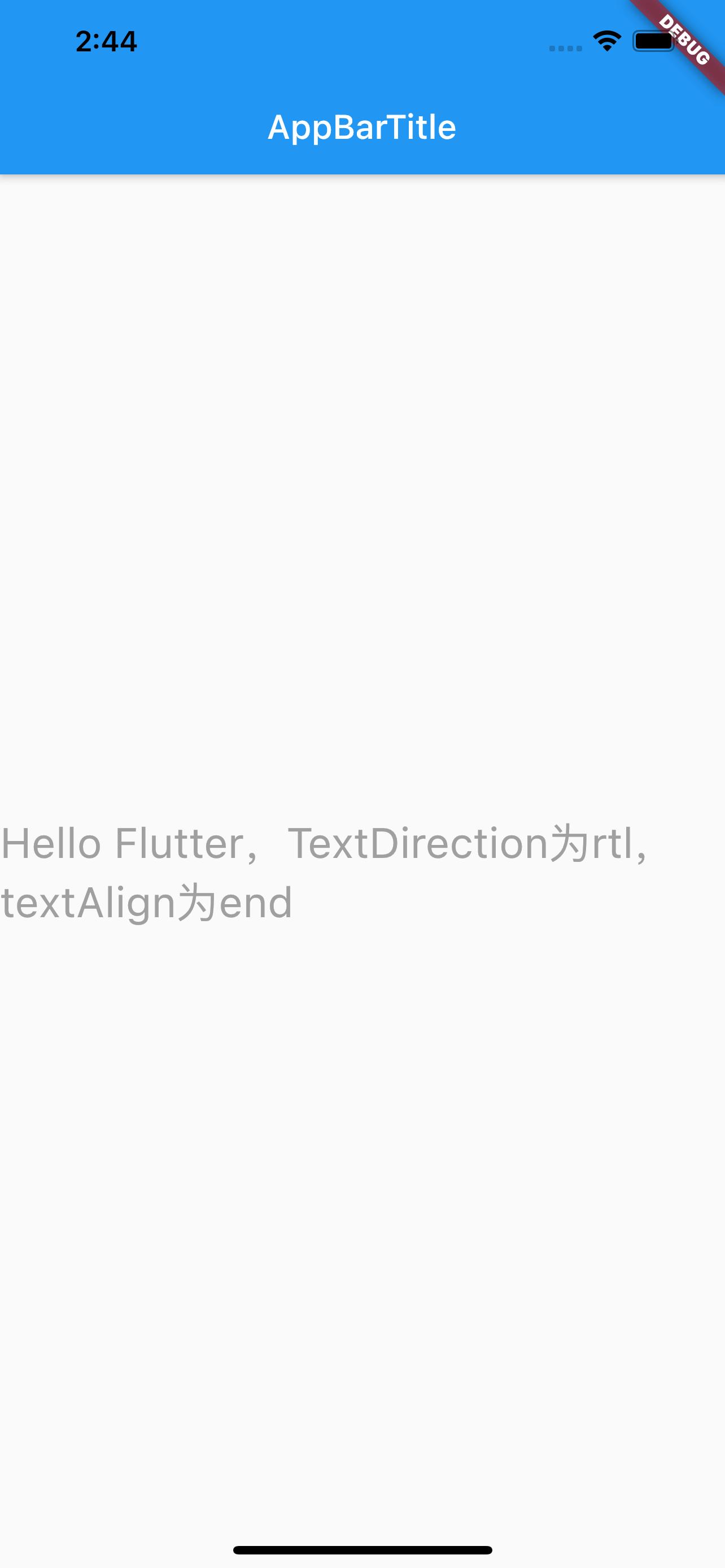
- start:將文字置於容器的前導邊緣。對於從左到右的文字 (TextDirection.ltr),這是左邊緣。對於從右到左的文字 (TextDirection.rtl),這是右邊緣。
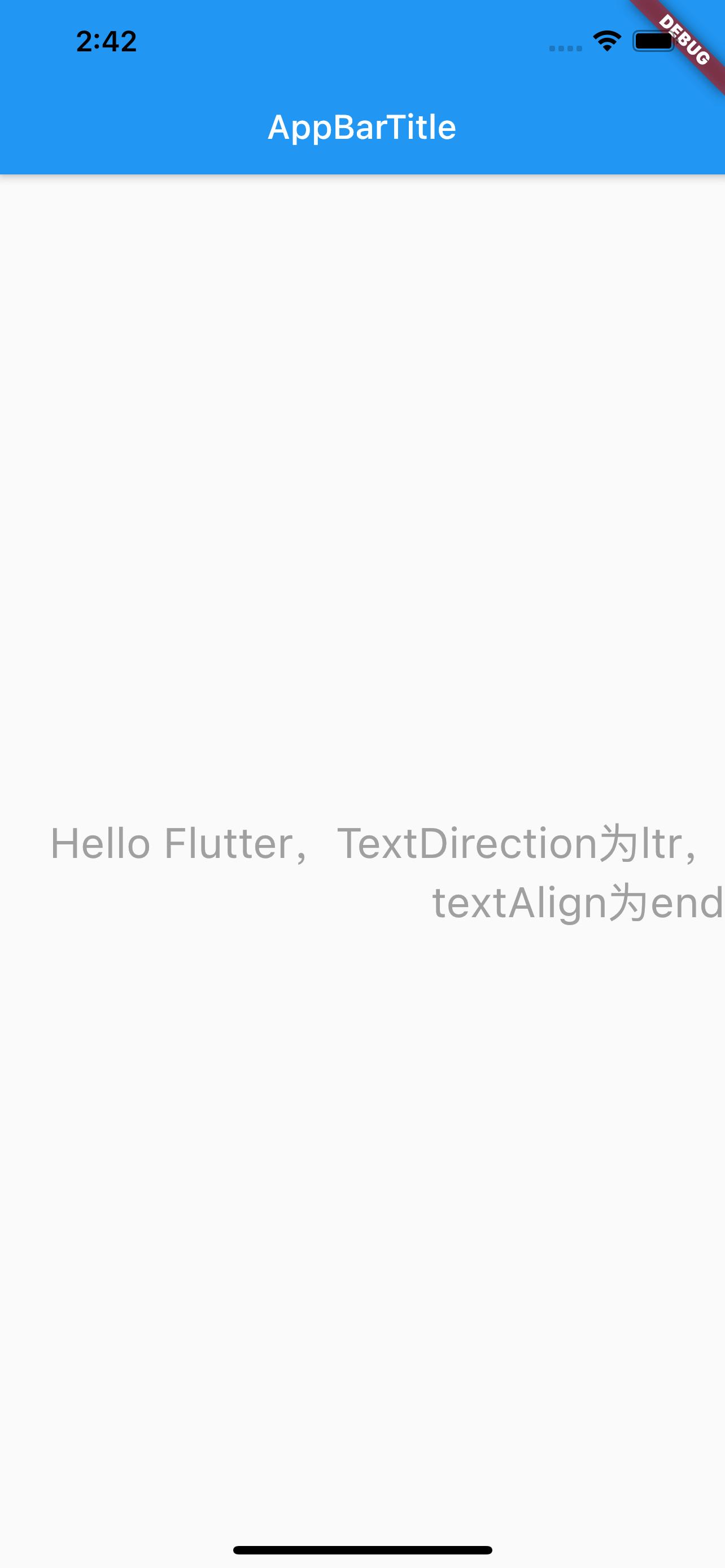
- end:將文字置於容器的尾隨邊緣。對於從左到右的文字,這是右邊緣。對於從右到左的文字,這是左邊緣。
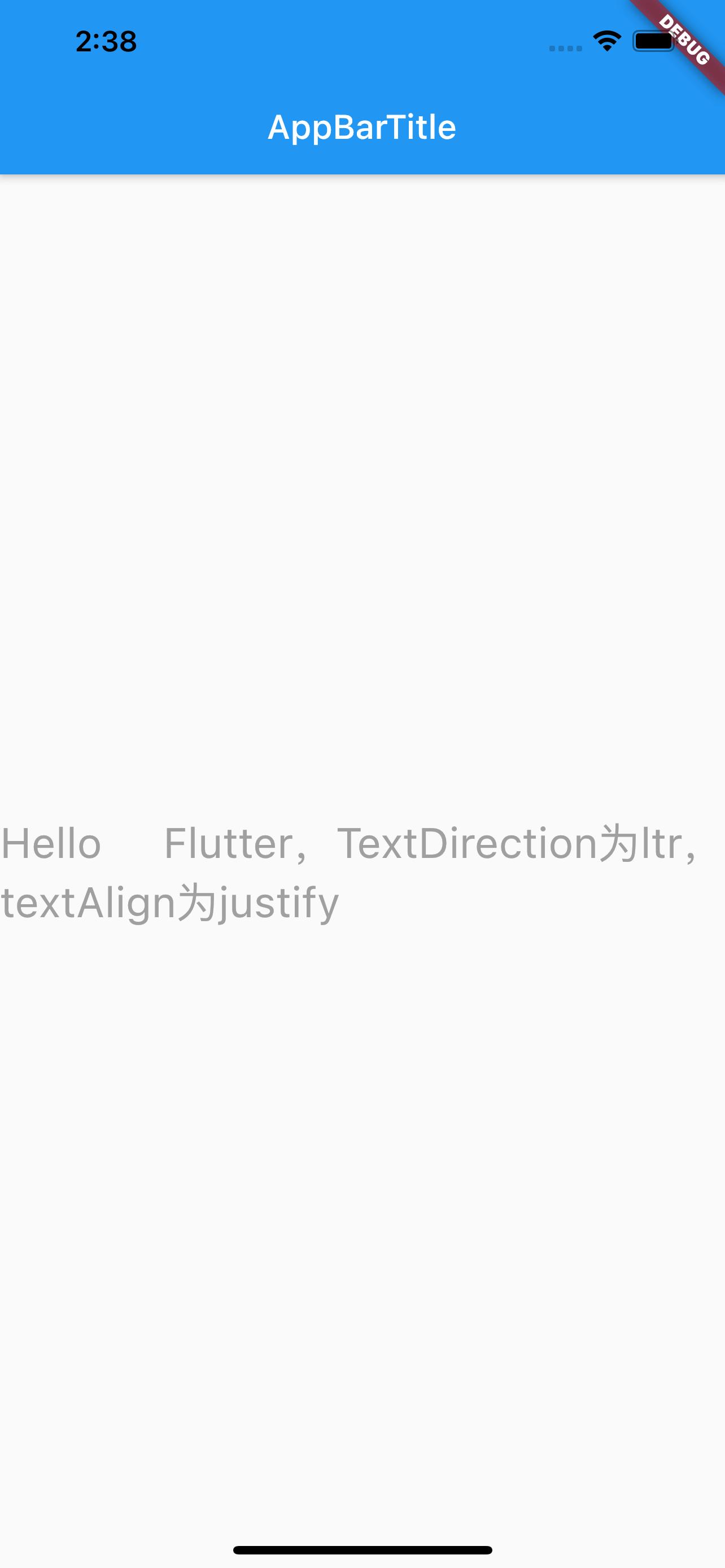
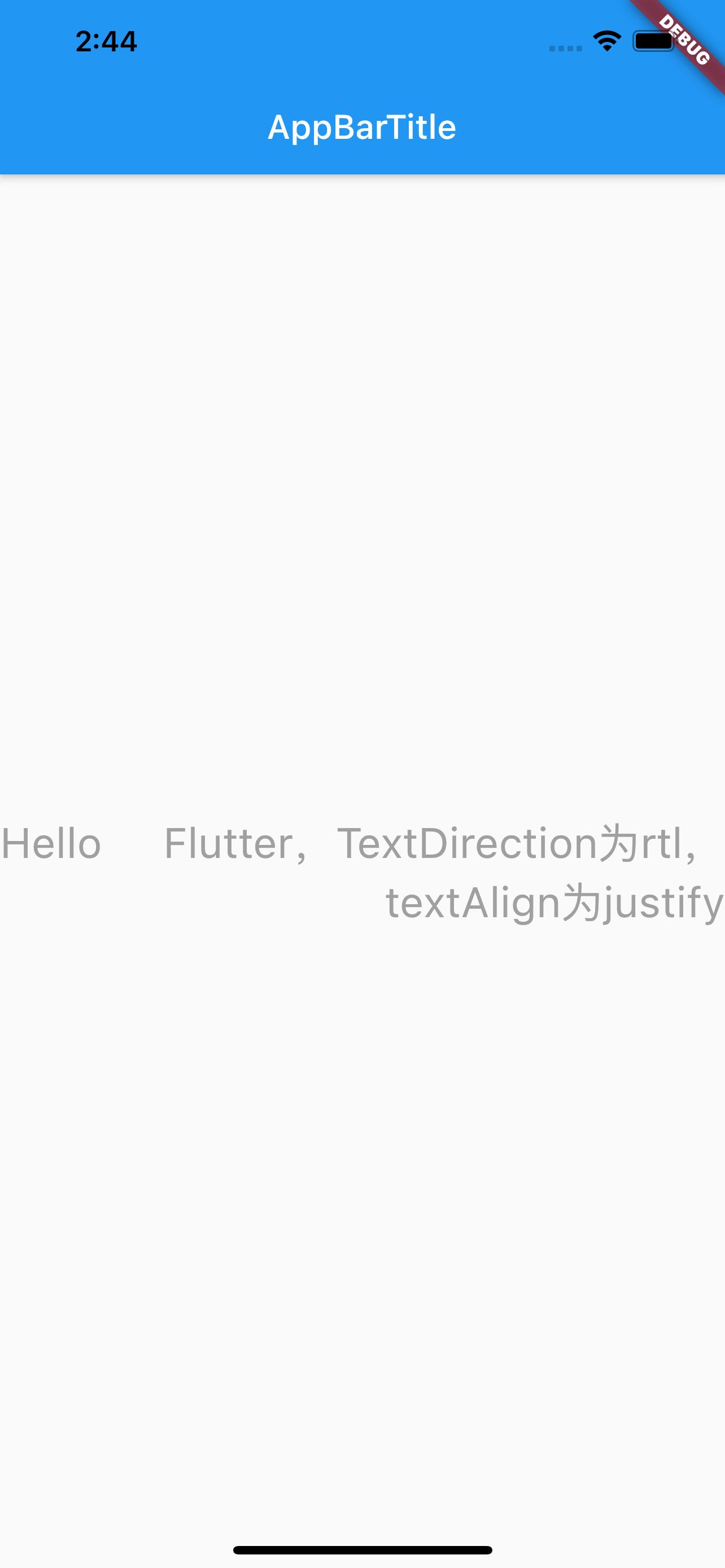
- justify:拉伸以軟換行結束的文字行以填滿容器的寬度。以硬換行結束的行則對齊到起始邊緣。
總結:TextAlign.center居中對齊,left 左對齊,right 右對齊,start 和 end 的含義取決於 TextDirection,當 TextDirection 為 ltr 即 (left-to-right) 時,start 和 end 的含義同 left 和 right 一致。當 TextDirection 為 rtl 即 (right-to-left) 時,start 和 end 的含義和 left、right 相反。justify 不生硬的換行(好吧,我翻譯不了,看下圖吧)











class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Text widget',
home: Scaffold(
appBar: AppBar(title: Text('AppBarTitle')),
body: Center(
child: Text(
'Hello Flutter,TextDirection為rtl,textAlign為justify',
textAlign: TextAlign.justify,
textDirection: TextDirection.ltr,
// maxLines: 1,
// overflow: TextOverflow.,
style: TextStyle(
fontSize: 25.0,
color: Color.fromARGB(255, 160, 160, 160),
// decoration: TextDecoration.lineThrough,
// decorationStyle: TextDecorationStyle.solid,
),
),
)));
}
}
文字排列方向 textDirection#
textDirection 類似於 H5 中的 'row-reverse' 的概念,影響的是 textAlign 中的 start、end 和 justify 屬性。
最大行數 maxLines#
注意 iOS 中設置 label 不限行數是設置numberOfLines=0,但 Flutter 中最大行數maxLines不能為 0,如果設置不限行數,不設置這個屬性即可。
超出顯示 overFlow#
overFlow 類似於 iOS 中的 lineBreakMode,設置超出指定行數之後的顯示方式:截斷、省略...
需要注意的是,是超出指定行數之後的顯示,所以需要先設置 maxLines,如果不設置,默認是無限行,設置這個屬性就沒有意義。
- overFlow
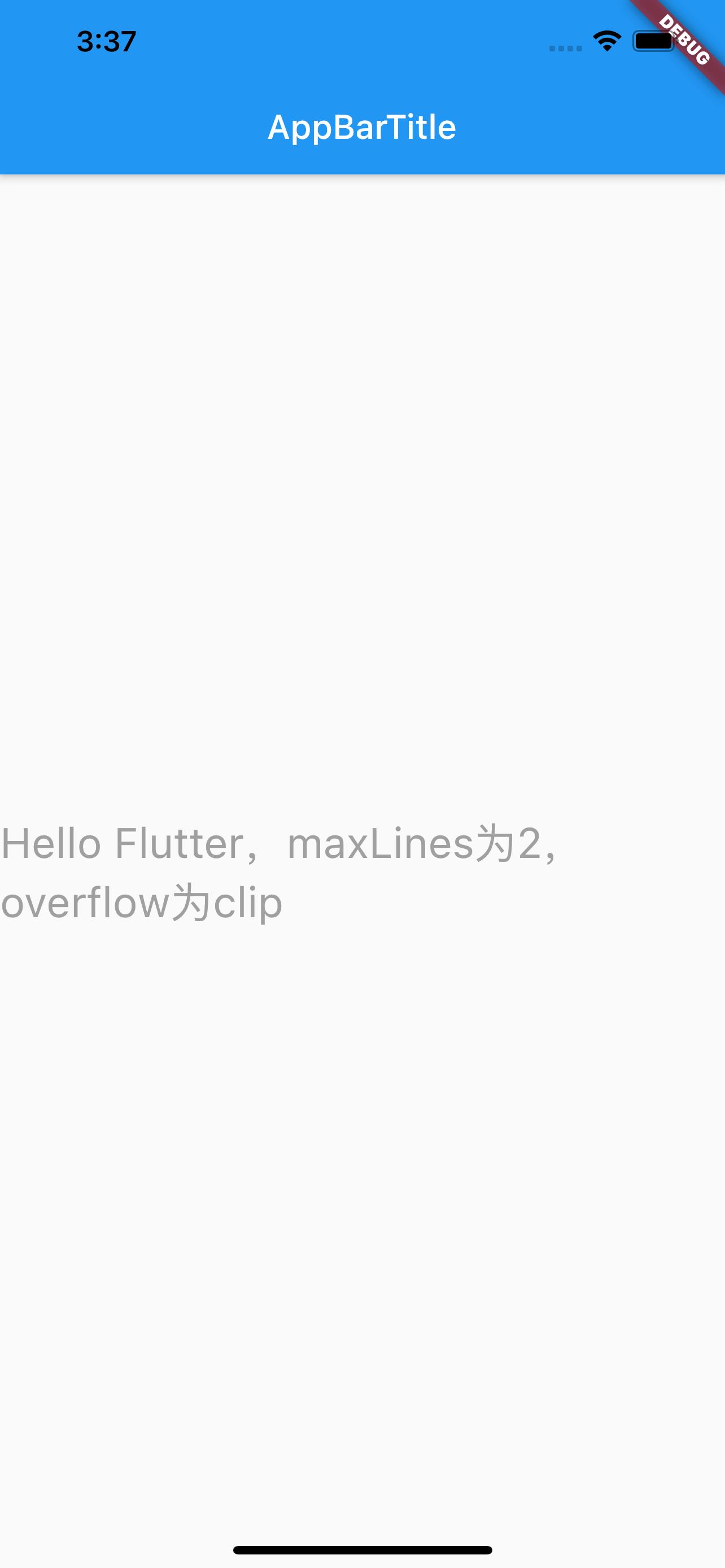
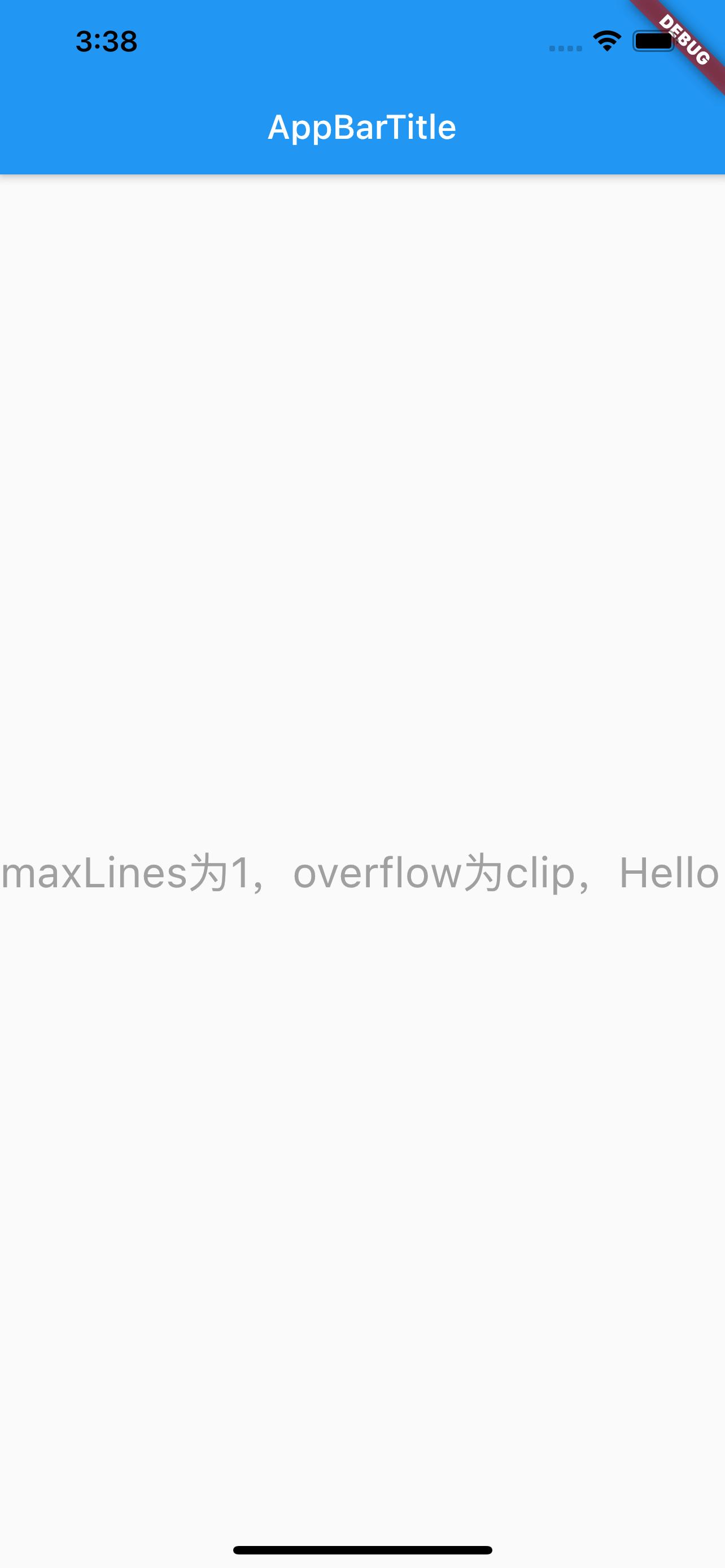
- clip:將溢出的文字裁剪以適應其容器
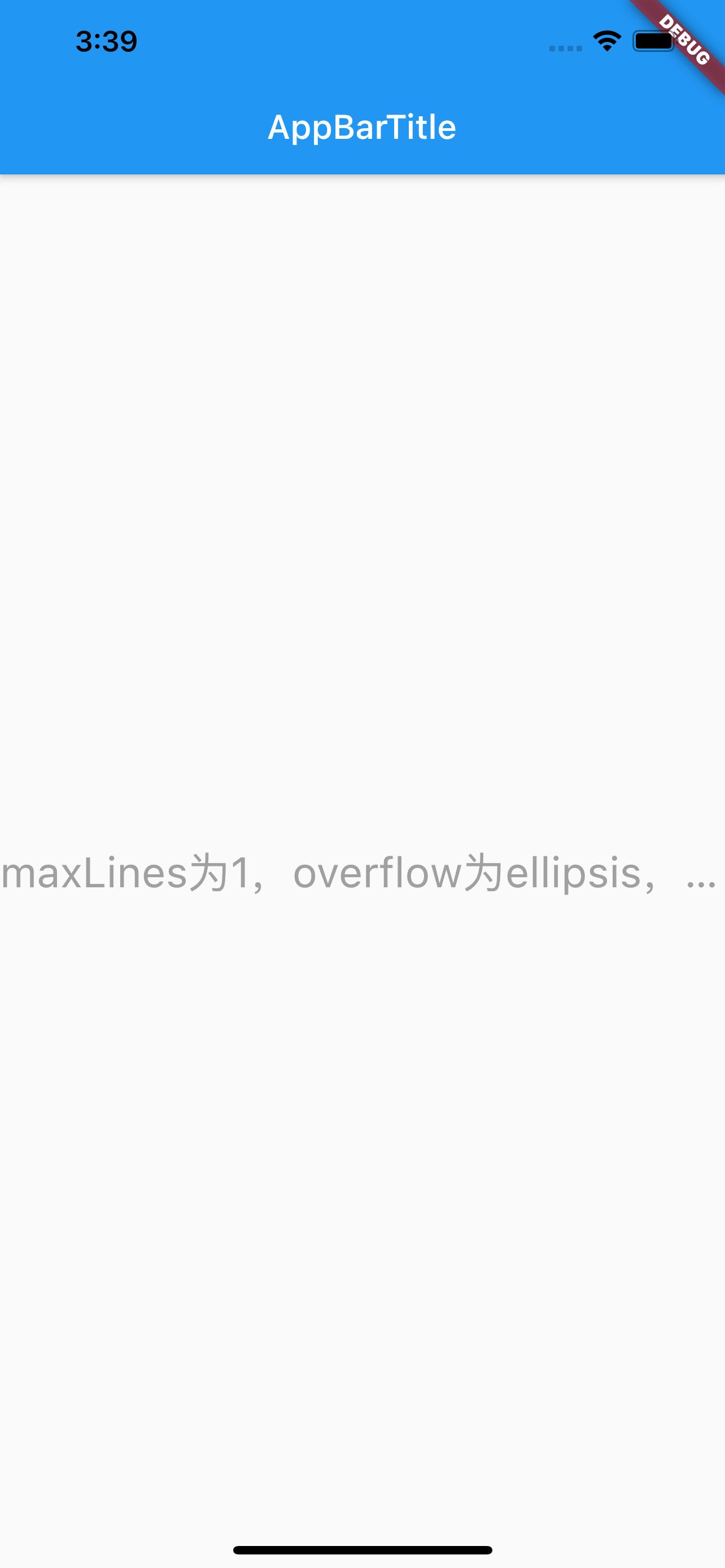
- ellipsis:使用省略號來表示文字已經溢出
- fade:將溢出的文字漸變為透明
- visible:在其容器外渲染溢出的文字
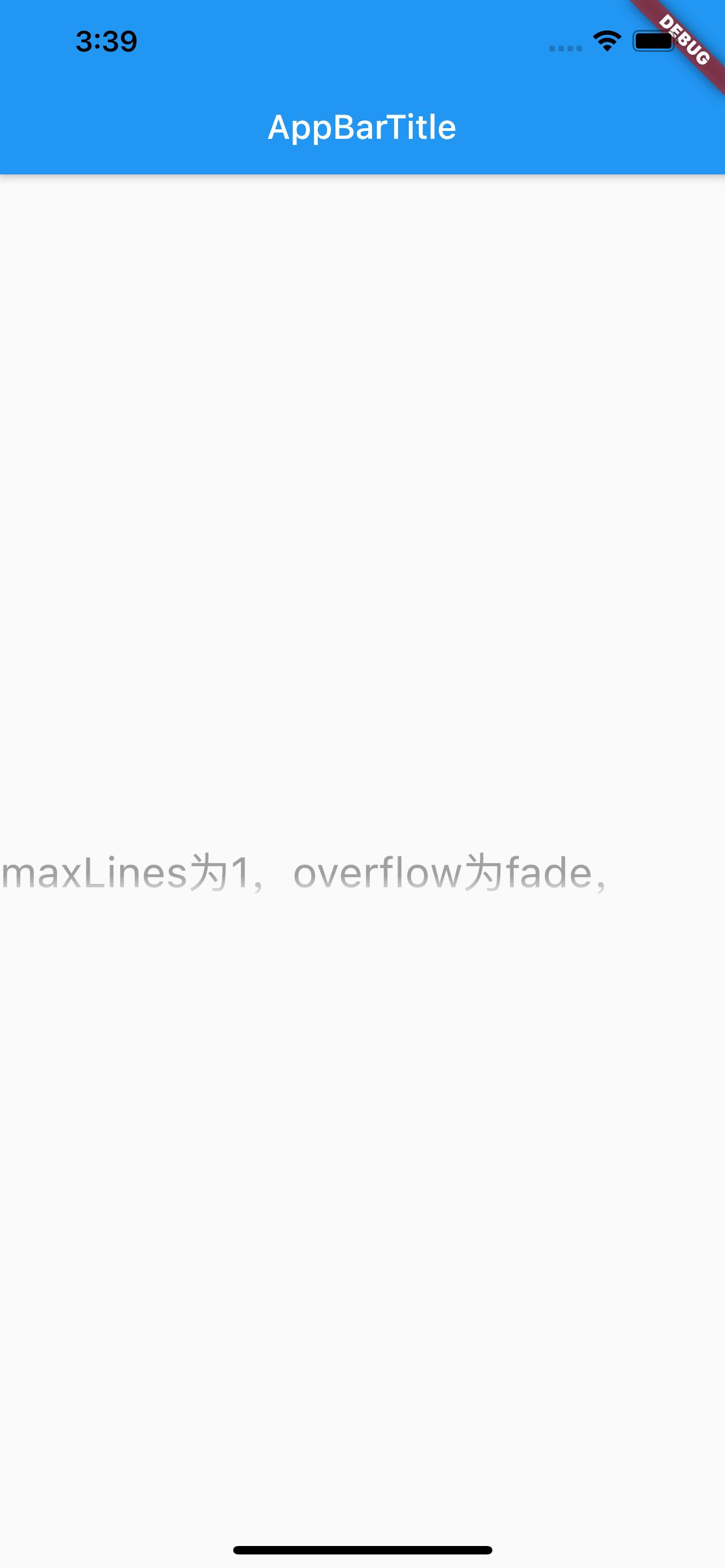
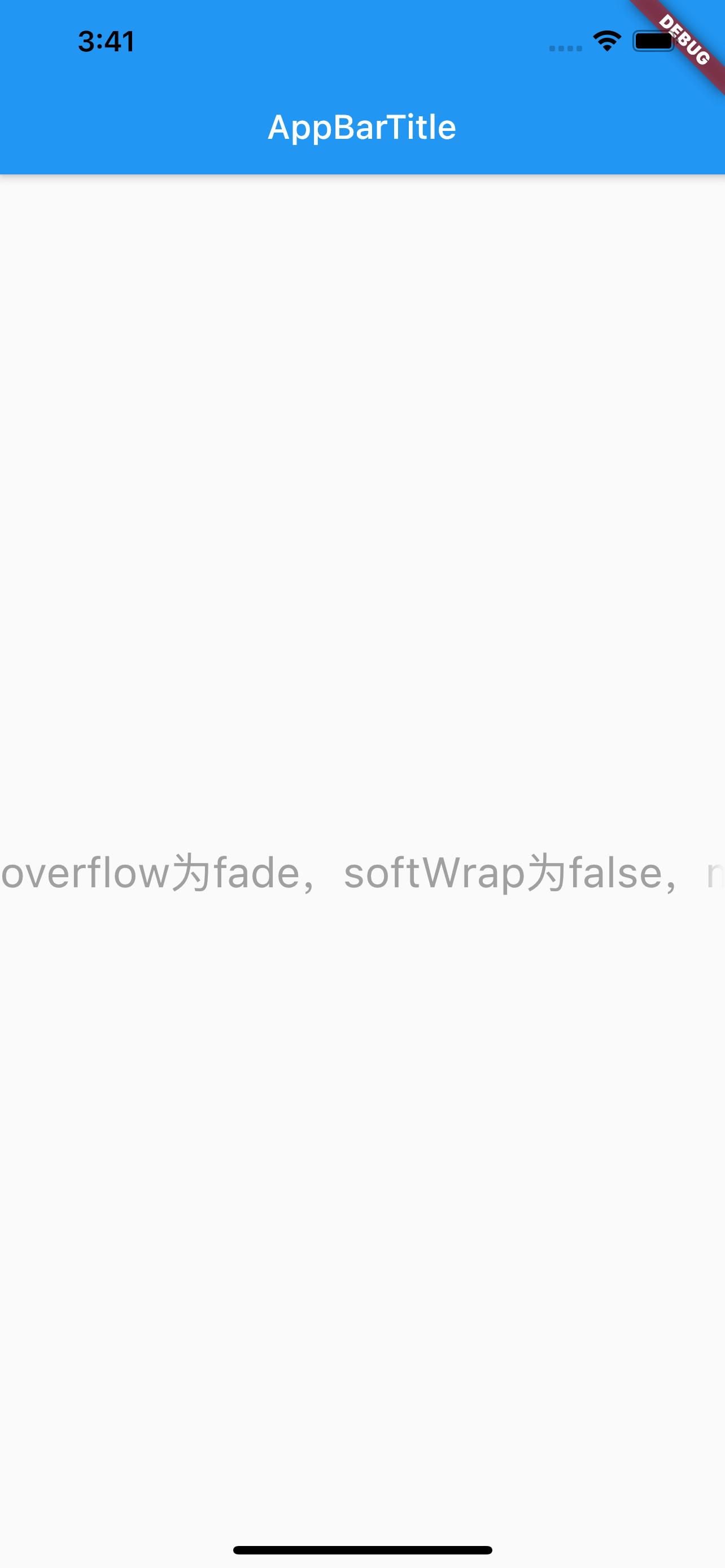
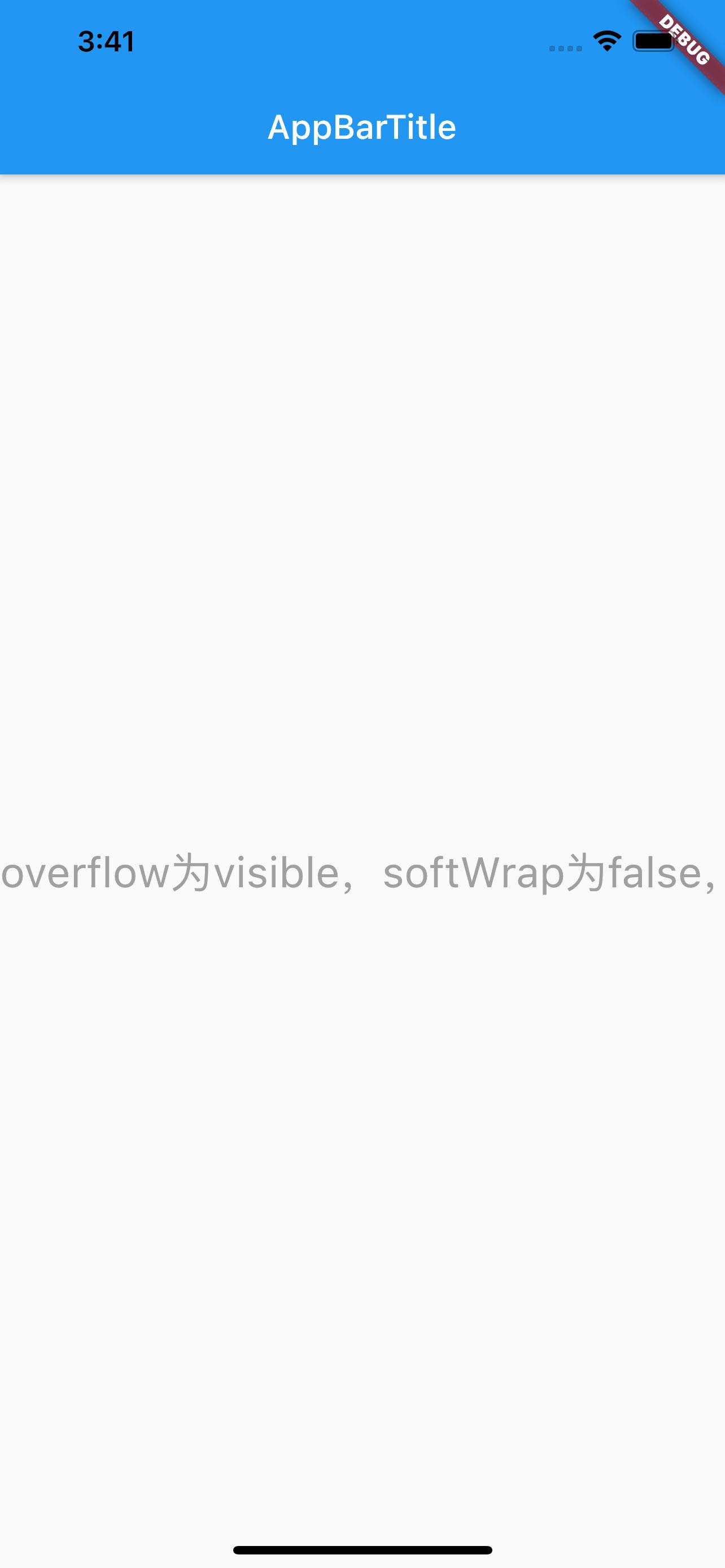
clip 超出之後截斷,ellipsis 超出之後顯示省略,fade 超出之後尾部顯示漸變消失,visible 超出之後還渲染。見下圖。
此處需要注意,overFlow 為 fade 時,設置 softWrap 為 false 與不設置的效果,不設置時陰影效果方向為從上到下,設置了之後陰影效果為超出的尾部,見下圖。






style 屬性#
style 屬性,可設置背景顏色、字體大小、字體類型和顏色、下劃線樣式和顏色、高度、字間距等等,具體可參考Flutter TextStyle Doc文檔,常用的屬性如下
- TextStyle
- backgroundColor:背景顏色
- color:字體顏色
- decoration:裝飾線類型
- none:無
- overline:文本頂部
- lineThrough:文本中間
- underline:文本底部
- decorationColor:裝飾線顏色
- decorationStyle:裝飾線樣式
- fontFamily:字體
- fontSize:字體大小
- fontStyle:字體類型
- italic:斜體
- normal:正常
- fontWeight:字體粗細
- height:文本每行之間的高度,取值範圍(1~2)
- letterSpacing:文本之間的間距
使用如下:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Text widget',
home: Scaffold(
appBar: AppBar(title: Text('AppBarTitle')),
body: Center(
child: Text(
'overflow為fade,softWrap為false,maxLines為1,Hello Flutter',
textAlign: TextAlign.left, // 文字對齊方式
textDirection: TextDirection.ltr, // 文字對齊方向
maxLines: 1, // 最大顯示多少行
overflow: TextOverflow.fade, // 超出最大行數後效果
softWrap: false,
style: TextStyle(
backgroundColor: Color.fromARGB(255, 0, 255, 150), // 背景顏色
fontSize: 25.0, // 字體大小
fontStyle: FontStyle.normal, // 字體樣式
fontWeight: FontWeight.bold, // 字體粗細
letterSpacing: 1.0, // 文本艱巨
height: 1, // 文本每行之間的高度,取值範圍(1~2)
color: Color.fromARGB(255, 160, 160, 160), // 字體顏色
decoration: TextDecoration.lineThrough, // 裝飾線類型
decorationStyle: TextDecorationStyle.solid, // 裝飾線樣式
decorationColor: Colors.red, // 裝飾線顏色
),
),
)));
}
}
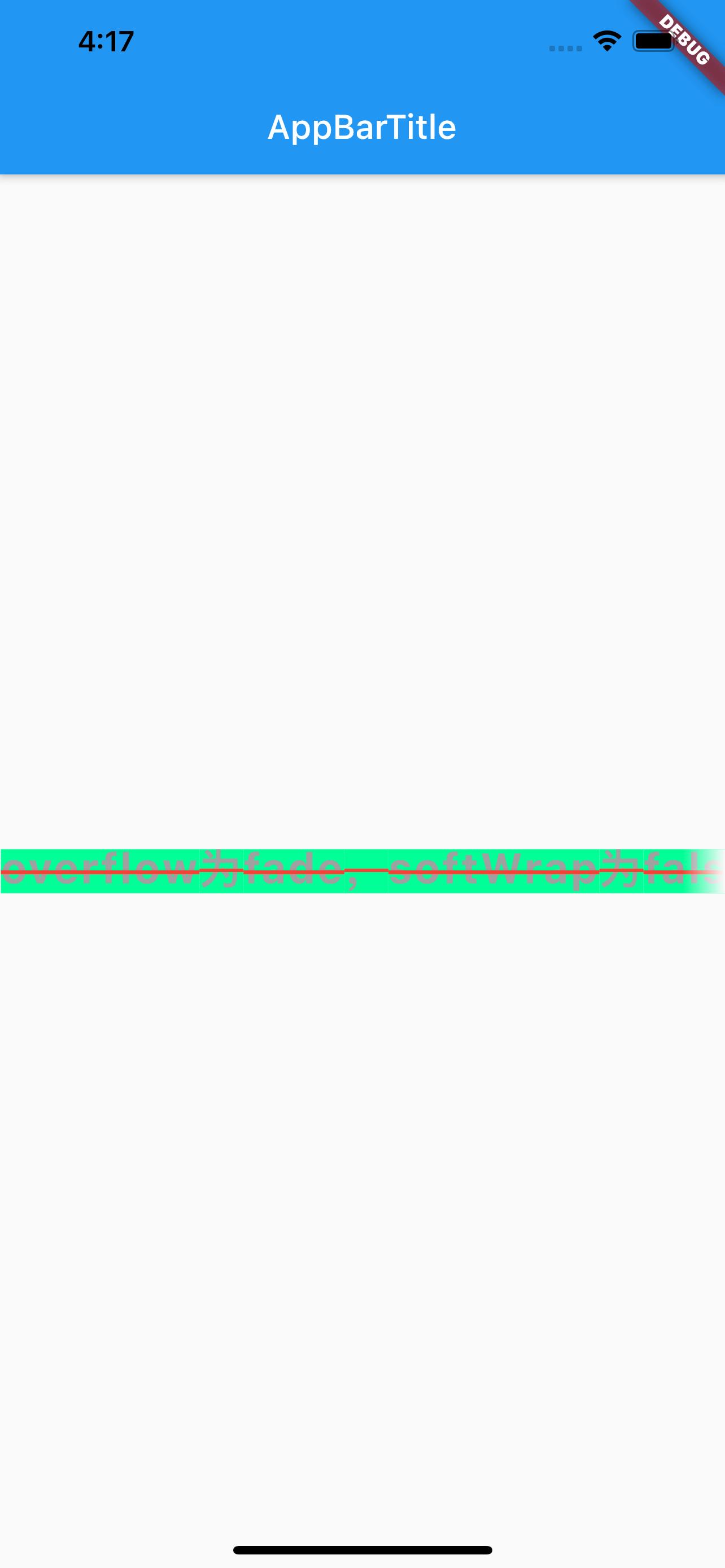
效果如下:

參考#
Flutter Api Doc
Flutter TextStyle Doc
Flutter 免費視頻第二季 - 常用元件