Flutter コンポーネントの基礎 - ListView#
ListView はスクロール可能なリストで、iOS の ScrollView に似ています。水平方向や垂直方向にスクロールすることができ、コンテンツは制限されません。
ListView の使用法#
ListView の使用法は非常に簡単ですが、練習が必要です。
ListView の使用法は、children を設定することで実現されます。children 内のアイテムは Widget オブジェクトです。
垂直スクロール#
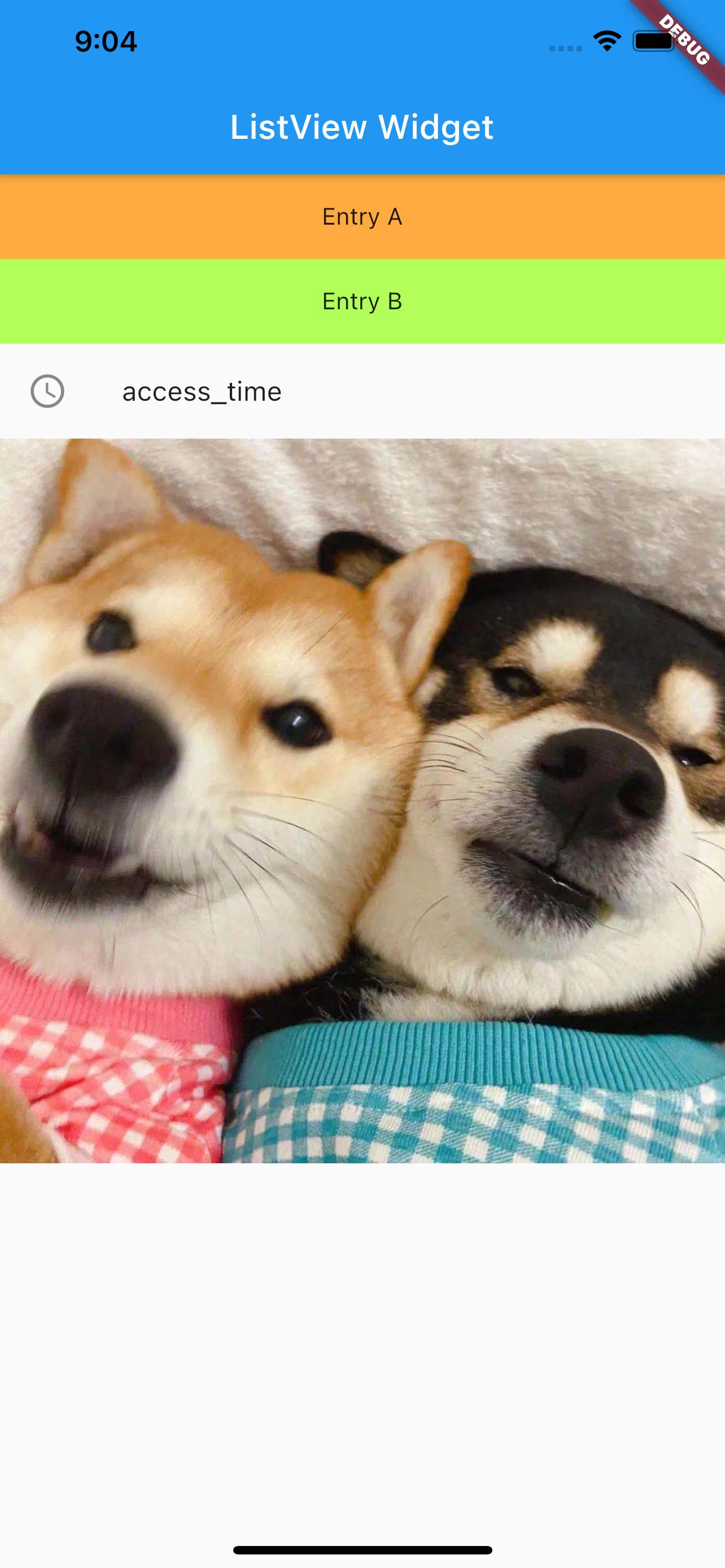
以下のコードをご覧ください:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ListView Learn',
home: Scaffold(
appBar: new AppBar(
title: new Text('ListView Widget')
),
body: new ListView(
children: <Widget>[
Container(
height: 50,
color: Colors.orangeAccent,
child: const Center(
child: Text('Entry A'),
),
),
Container(
height: 50,
color: Colors.lightGreenAccent,
child: const Center(
child: Text('Entry B'),
),
),
new ListTile(
leading: new Icon(Icons.access_time),
title: new Text('access_time'),
),
new Image.network(
'https://inews.gtimg.com/newsapp_ls/0/13792660143/0.jpeg')
],
)
)
);
}
}
以下のような効果があります:

水平スクロール#
ListViewのscrollDirectionでスクロール方向を制御します。
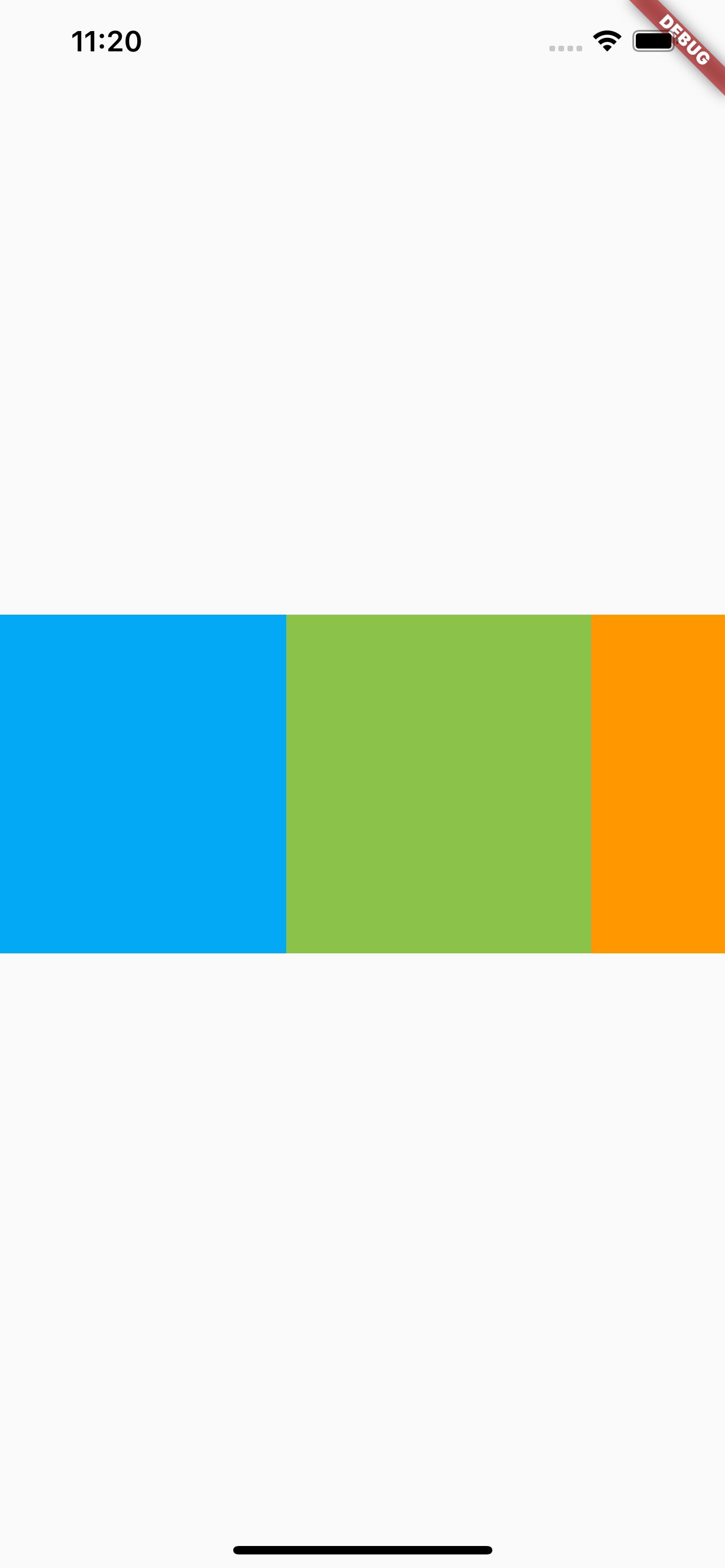
以下のコードをご覧ください:
class MyList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ListView(scrollDirection: Axis.horizontal, children: [
new Container(
width: 180.0,
color: Colors.lightBlue,
),
new Container(
width: 180.0,
color: Colors.lightGreen,
),
new Container(
width: 180.0,
color: Colors.orange,
),
new Container(
width: 180.0,
color: Colors.orangeAccent,
)
]);
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Text Widget',
home: Scaffold(
body: Center(
child: Container(
height: 200.0,
child: MyList(),
),
),
));
}
}
以下のような効果があります:

異なる書き方に注意してください。ここではMyListというウィジェットをカスタマイズし、MyAppでMyListを使用することで、親ビューにネストが深くなるのを避けています。
動的リスト ListView.builder ()#
動的リストを使用するには、まず List のタイプを見てみましょう。
List のタイプ
List はコレクションのタイプで、いくつかの宣言方法があります。使用方法は Swift の Array を参考にすることができます。
var myList = List(): 固定されていない長さの配列var myList = List(2): 長さが 2 の配列var myList = List<String>(): String タイプの配列を作成するvar myList = [1, 2, 3]: 1、2、3 の配列を作成する
また、generateメソッドを使用して List の要素を生成することもできます。例えば
new List<String>.generate(1000,, (i) => "Item $i");
動的リスト
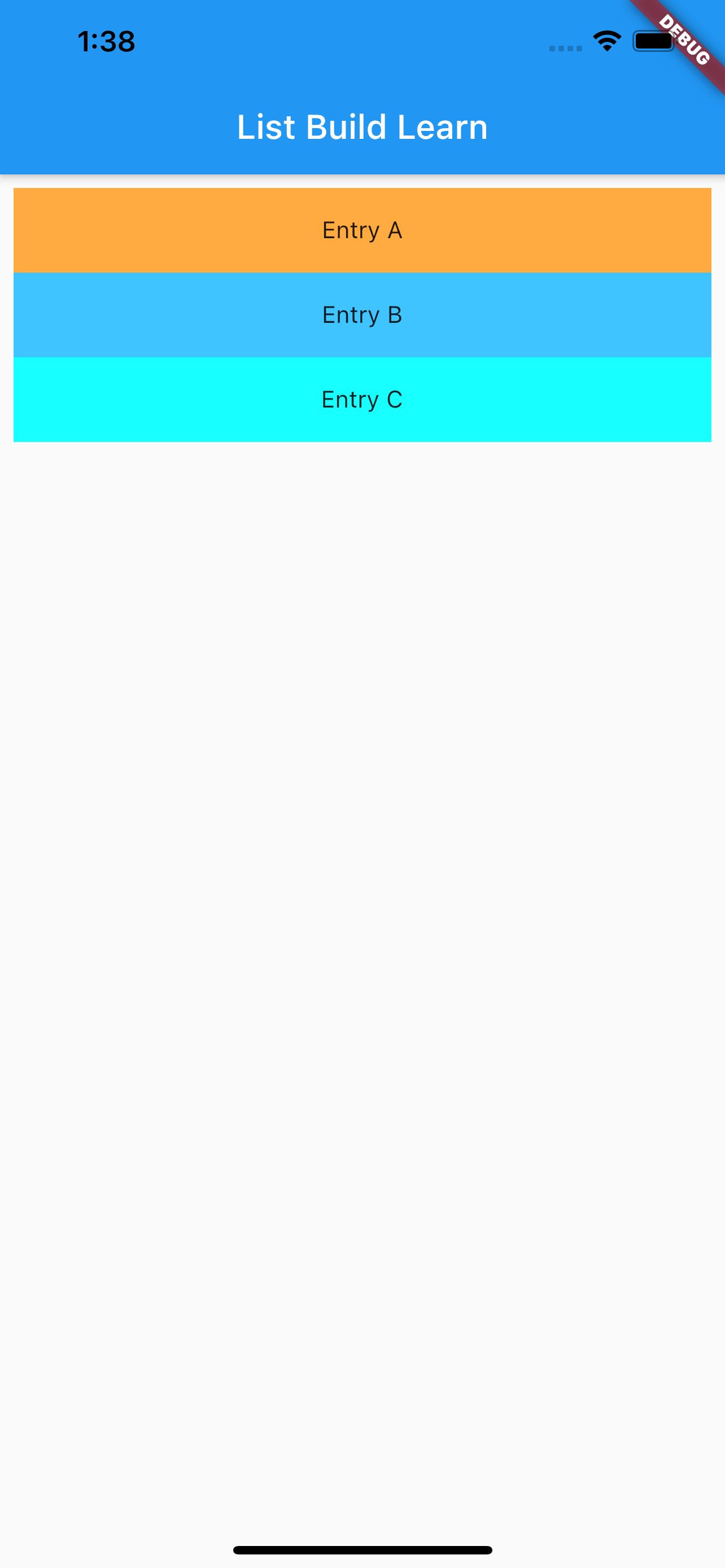
以下のコードをご覧ください:
class MyList extends StatelessWidget {
final List<String> entries = <String>['A', 'B', 'C'];
final List colors = [
Colors.orangeAccent,
Colors.lightBlueAccent,
Colors.cyanAccent
];
@override
Widget build(BuildContext context) {
return ListView.builder(
padding: const EdgeInsets.all(8),
itemCount: entries.length,
itemBuilder: (BuildContext context, int index) {
return Container(
height: 50,
color: colors[index],
child: Center(
child: Text('Entry ${entries[index]}'),
),
);
},
);
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'List Build Learn',
home: Scaffold(
appBar: new AppBar(
title: new Text('List Build Learn'),
),
body: Center(
child: Container(
child: MyList(),
),
),
));
}
}
以下のような効果があります: