Flutter 佈局基礎 —— 自訂 BottomNavigationBar#
背景#
這裡我們來嘗試實現一個不規則的 BottomNavigationBar,首先了解兩個系統元件: floatingActionButton和BottomAppBar
floatingActionButton#
floatingActionButton用於創建一個浮動的按鈕,有兩種樣式:一種是圓形的純圖標的;一種是橢圓的帶有圖標或文案的。
示例如下:
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatelessWidget(),
);
}
}
/// This is the stateless widget that the main application instantiates
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('浮動操作按鈕'),
),
body: const Center(
child: Text('按下方的按鈕'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 在這裡添加你的 onPressed 代碼!
},
child: const Icon(Icons.navigation),
backgroundColor: Colors.green,
),
);
}
}
顯示效果:

void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatelessWidget(),
);
}
}
/// This is the stateless widget that the main application instantiates
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('浮動操作按鈕標籤'),
),
body: const Center(
child: Text('按下方帶標籤的按鈕!'),
),
floatingActionButton: FloatingActionButton.extended(
onPressed: () {
// 在這裡添加你的 onPressed 代碼!
},
label: const Text('批准'),
icon: const Icon(Icons.thumb_up),
backgroundColor: Colors.pink,
),
);
}
}
顯示效果:

BottomAppBar#
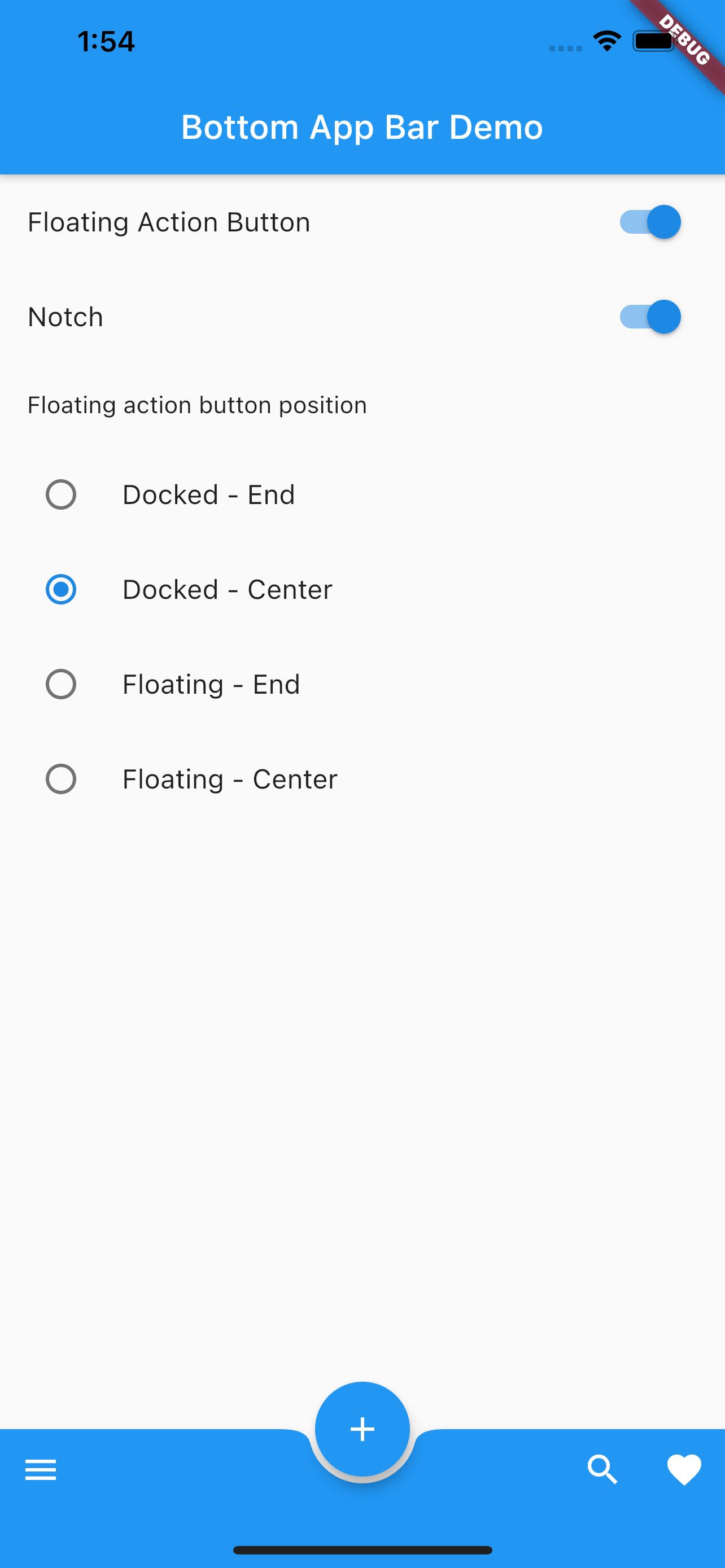
要實現的效果如下:

下面來分析如何實現:
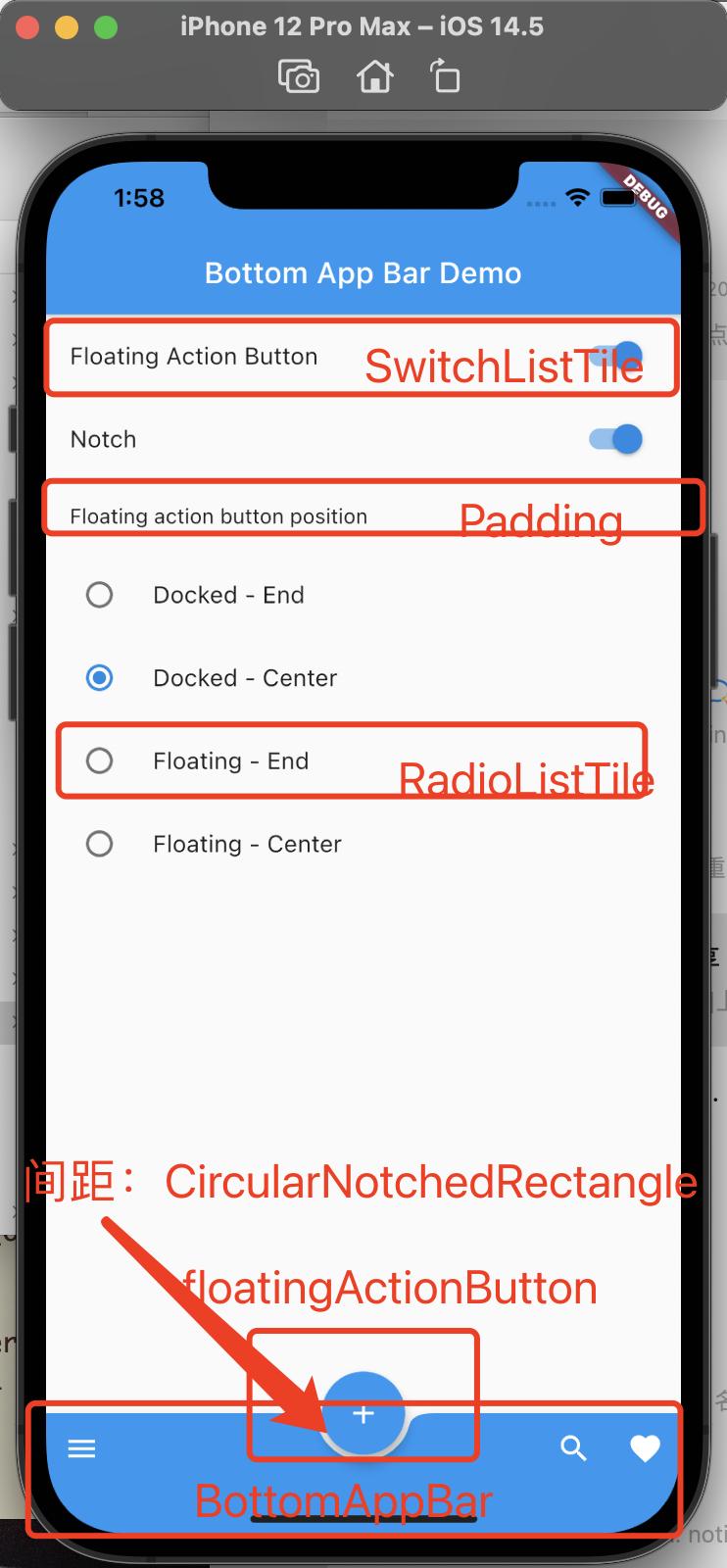
body 是 ListView,ListView 的內容從上到下是:
- 兩個
SwitchListTile - 一個
Padding - 四個
RadioListTile
再然後是 floatingActionButton
再然後是 BottomAppBar
如下:

代碼如下:
void main() {
runApp(const BottomAppBarDemo());
}
class BottomAppBarDemo extends StatefulWidget {
const BottomAppBarDemo({Key? key}) : super(key: key);
@override
State createState() => _BottomAppBarDemoState();
}
class _BottomAppBarDemoState extends State<BottomAppBarDemo> {
bool _showFab = true;
bool _showNotch = true;
FloatingActionButtonLocation _fabLocation =
FloatingActionButtonLocation.endDocked;
void _onShowNotchChanged(bool value) {
setState(() {
_showNotch = value;
});
}
void _onShowFabChanged(bool value) {
setState(() {
_showFab = value;
});
}
void _onFabLocationChanged(FloatingActionButtonLocation? value) {
setState(() {
_fabLocation = value ?? FloatingActionButtonLocation.endDocked;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
automaticallyImplyLeading: false,
title: const Text('Bottom App Bar Demo'),
),
body: ListView(
padding: const EdgeInsets.only(bottom: 88),
children: <Widget>[
SwitchListTile(
value: _showFab,
onChanged: _onShowFabChanged,
title: const Text('浮動操作按鈕'),
),
SwitchListTile(
value: _showNotch,
onChanged: _onShowNotchChanged,
title: const Text('缺口'),
),
const Padding(
padding: EdgeInsets.all(16),
child: Text('浮動操作按鈕位置'),
),
RadioListTile(
value: FloatingActionButtonLocation.endDocked,
groupValue: _fabLocation,
onChanged: _onFabLocationChanged,
title: const Text('停靠 - 末端'),
),
RadioListTile(
value: FloatingActionButtonLocation.centerDocked,
groupValue: _fabLocation,
onChanged: _onFabLocationChanged,
title: const Text('停靠 - 中心'),
),
RadioListTile(
value: FloatingActionButtonLocation.endFloat,
groupValue: _fabLocation,
onChanged: _onFabLocationChanged,
title: const Text('浮動 - 末端'),
),
RadioListTile(
value: FloatingActionButtonLocation.centerFloat,
groupValue: _fabLocation,
onChanged: _onFabLocationChanged,
title: const Text('浮動 - 中心'),
),
],
),
floatingActionButton: _showFab
? FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add),
tooltip: '創建',
)
: null,
floatingActionButtonLocation: _fabLocation,
bottomNavigationBar: _DemoBottomAppBar(
fabLocation: _fabLocation,
shape: _showNotch ? const CircularNotchedRectangle() : null),
),
);
}
}
class _DemoBottomAppBar extends StatelessWidget {
const _DemoBottomAppBar({
this.fabLocation = FloatingActionButtonLocation.endDocked,
this.shape = const CircularNotchedRectangle(),
});
final FloatingActionButtonLocation fabLocation;
final NotchedShape? shape;
static final List<FloatingActionButtonLocation> centerLocations =
<FloatingActionButtonLocation>[
FloatingActionButtonLocation.centerDocked,
FloatingActionButtonLocation.centerFloat,
];
@override
Widget build(BuildContext context) {
return BottomAppBar(
shape: shape,
color: Colors.blue,
child: IconTheme(
data: IconThemeData(color: Theme.of(context).colorScheme.onPrimary),
child: Row(
children: <Widget>[
IconButton(
tooltip: '打開導航菜單',
icon: const Icon(Icons.menu),
onPressed: () {},
),
if (centerLocations.contains(fabLocation)) const Spacer(),
IconButton(
tooltip: '搜索',
icon: const Icon(Icons.search),
onPressed: () {},
),
IconButton(
tooltip: '收藏',
icon: const Icon(Icons.favorite),
onPressed: () {},
),
],
),
),
);
}
}
要注意floatingActionButtonLocation的設置